
Free Html Web Page Template Code BEST HOME DESIGN IDEAS
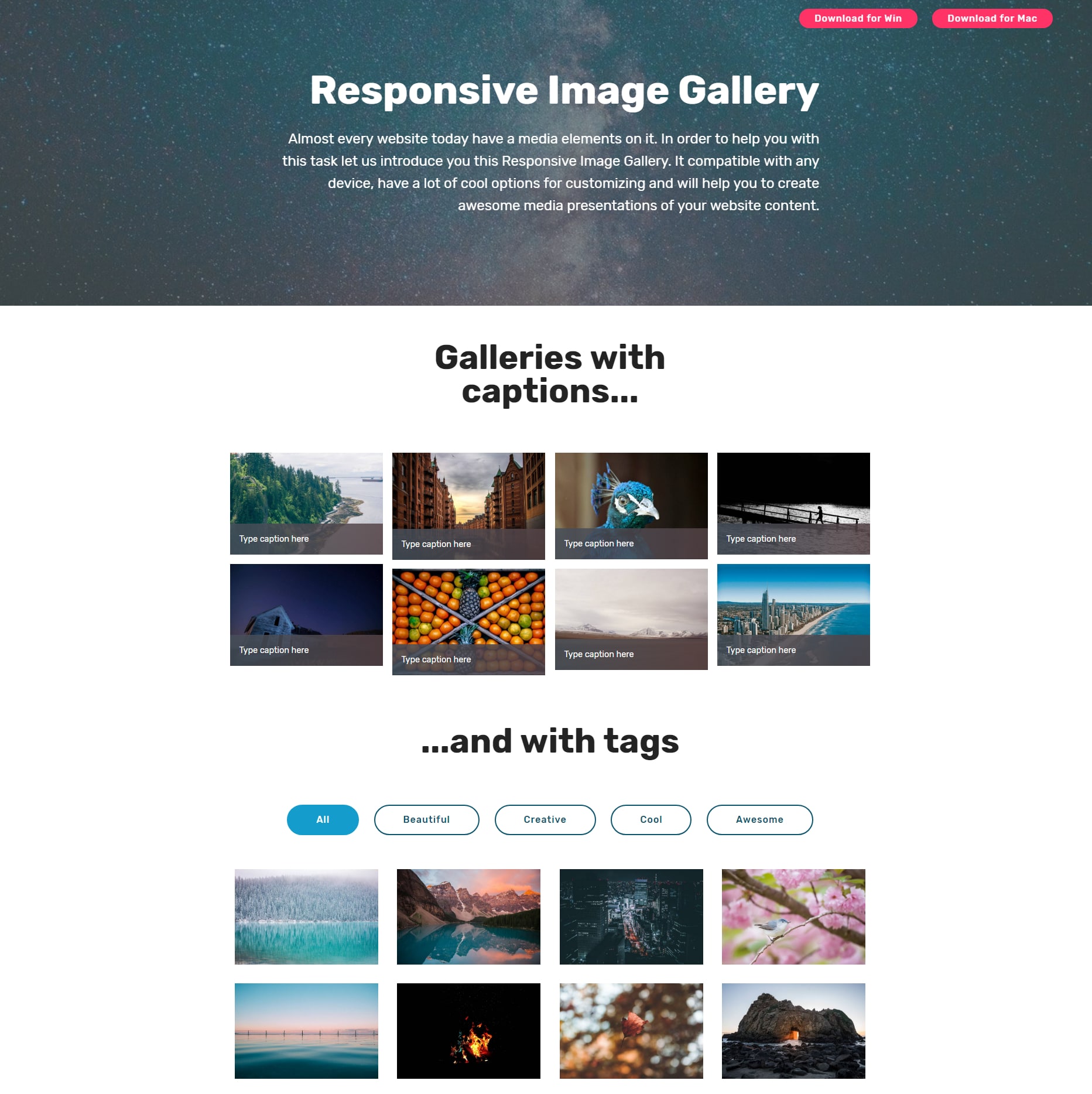
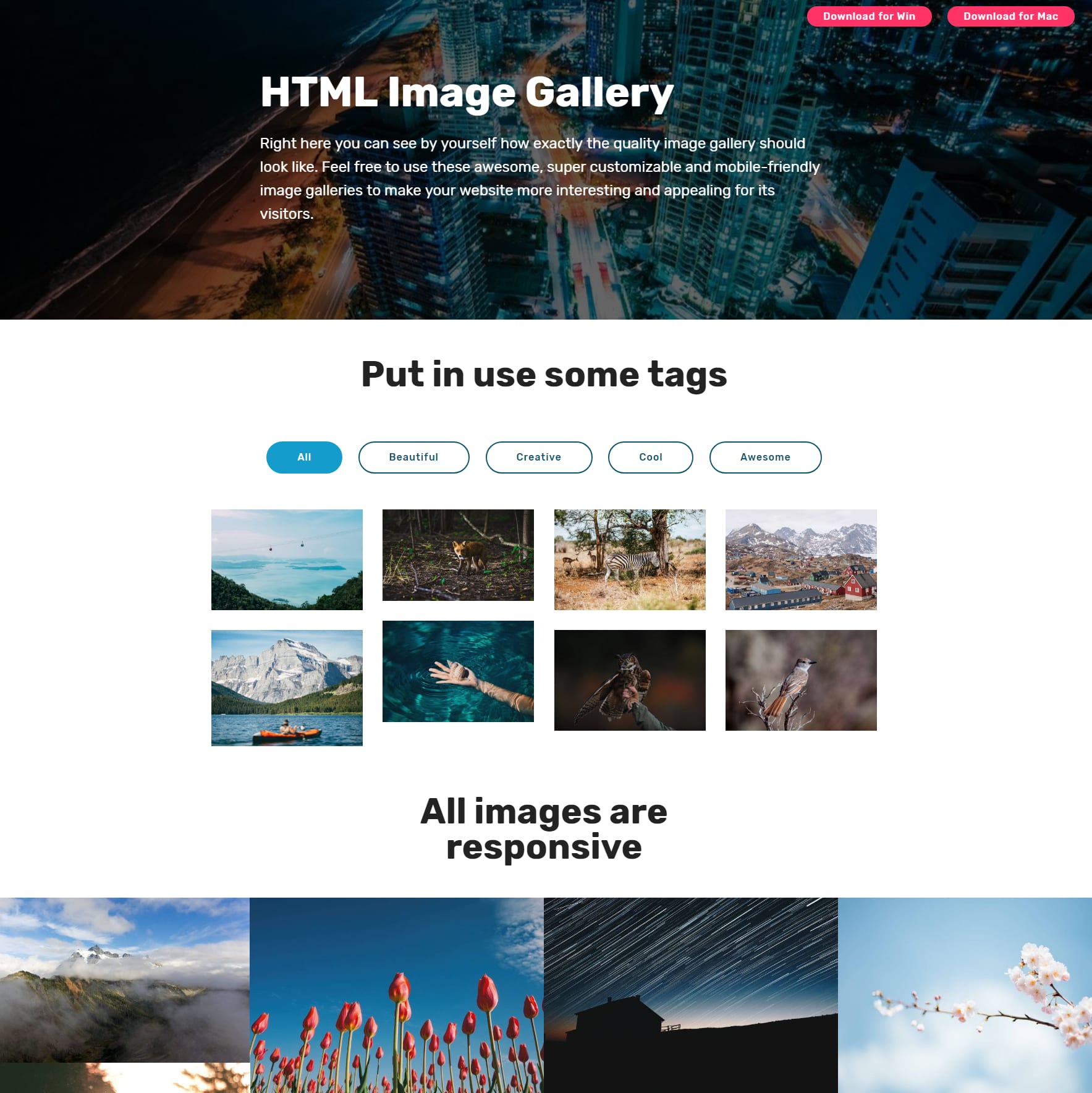
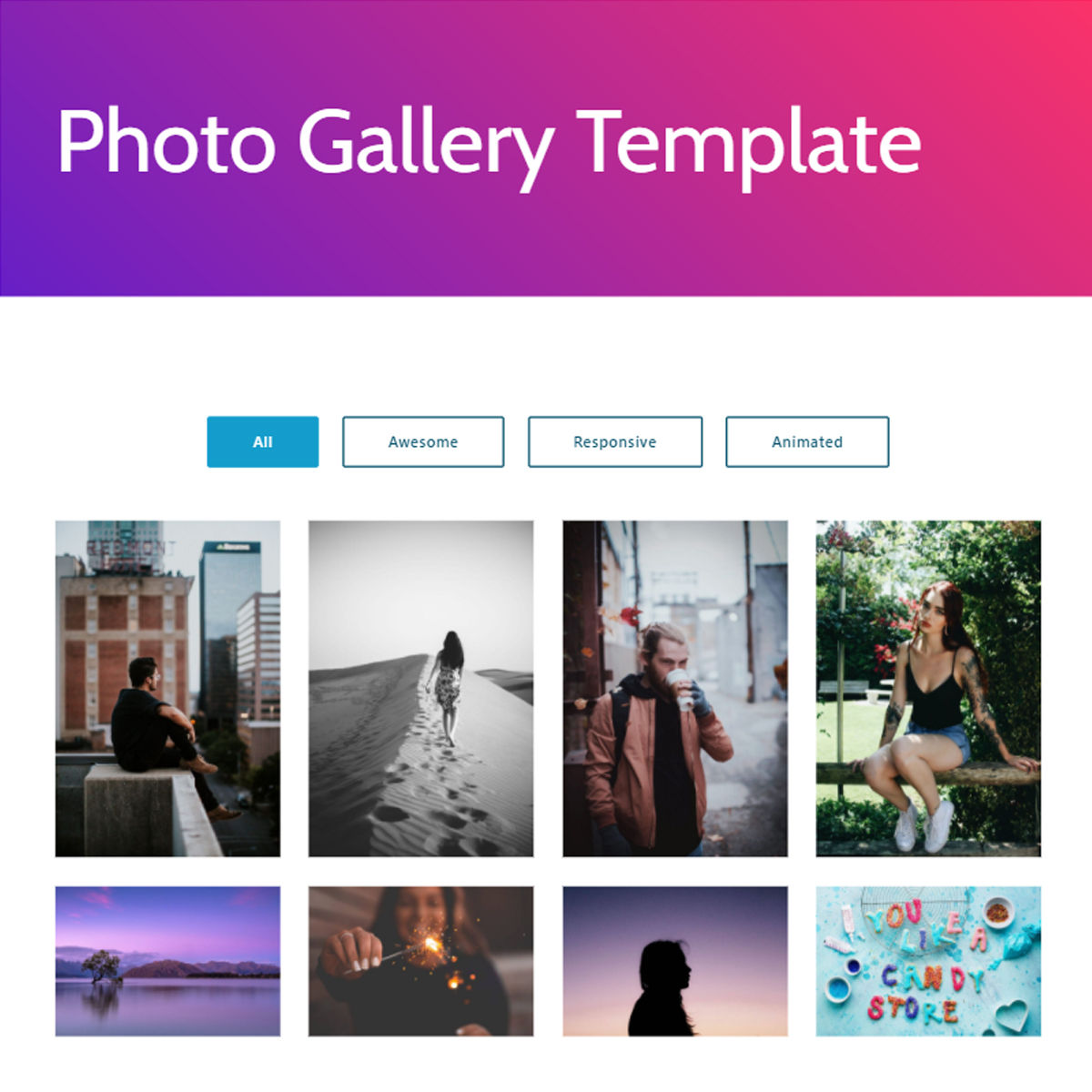
Very Simple Responsive Image Gallery (HTML CSS) Last Updated: December 19, 2023. Welcome to a tutorial on how to create a simple responsive image gallery with HTML and CSS. Yes, there are plenty of such "image galleries" all over the Internet. But here's one that is fuss-free and does not use any third-party frameworks - Read on!

HTML code YouTube
HTML, CSS Code Snippets for image gallery CSS Only Screensaver Like Floating Up Parallax Image Gallery Code by: Ryan Mulligan If you are having trouble with the pen, try the archived copy on GitHub. CSS. Read More image gallery full screen image effects mobile optimised parallax scrolling pure css

Pure CSS Responsive Image Gallery Coding Fribly
CSS gallery code snippets Essential Grid Essential Grid is hands down the best gallery plugin. If there's one plugin that would make your website better more than others, it's this one. Essential Grid lets you display your images in a gallery format, whether from the WordPress gallery, social media, or elsewhere.

Html Gallery Template Free Download Printable Templates
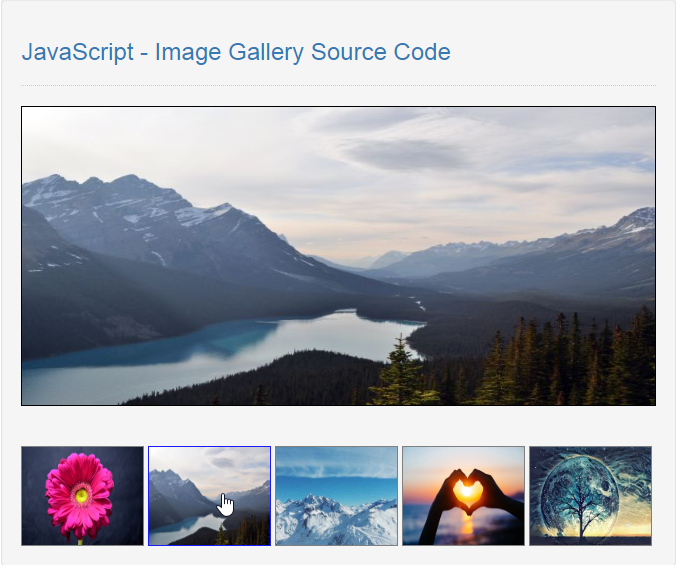
Setting up the gallery itself is pretty easy. To begin with, you can create a div container to hold your gallery images. In the sample code below, you can see a div is added with a class name attached. These classes help with CSS styling later on. In the next example, the images are nested within the div container.